
В модулі конструктора можна налаштовувати зовнішній вигляд кнопок клавіатури.
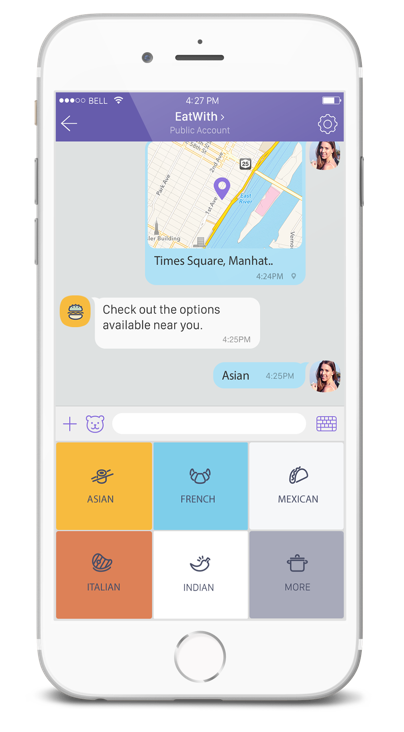
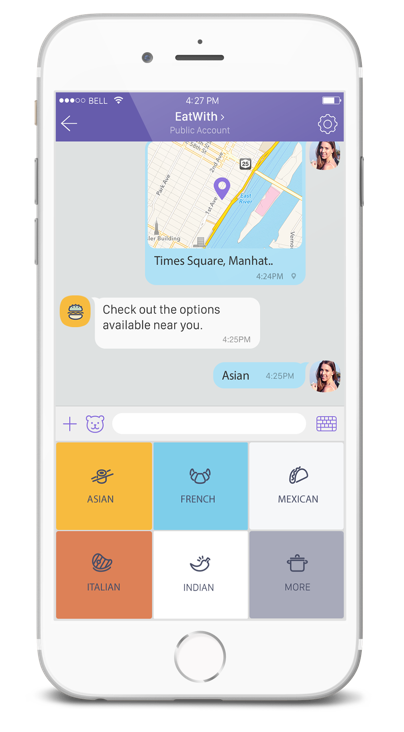
Приклад такої клавіатури:

Налаштування стилізації доступні для блоків клавіатури, списку, слайдера (слайдер повинен доналаштувати розробник, з конструктора поки не вийде)
Щоб перейти в налаштування потрібно:

Gif-інструкція з використання:

Для вашої зручності ми підготували шаблон дизайну для кнопок бота в різних варіантах в Figma
При експорті малюнків зазначайте розмір x2 або x3 тому, що інакше кнопки будуть розмиті

Выбран режим экспорта 2x

Пример отображения фона на клавиатуре в чат-боте
Json код необхідно додати в поле "Json конфігурація текста (для кастомізації відображення тексту)"

Json код необходимо добавить в поле "Json конфигурация текста (для кастомизации отображения текста)"