
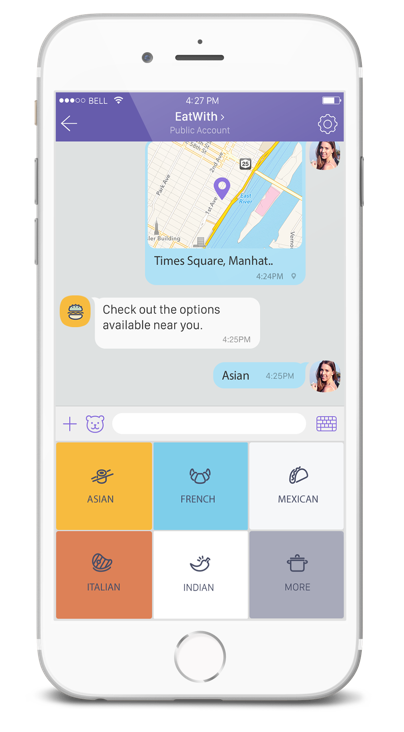
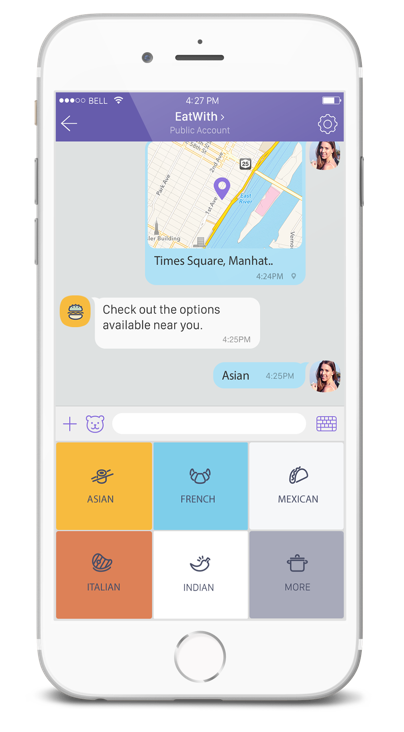
In the constructor module you can customize the appearance of the keyboard buttons.
An example of such a keyboard:

Styling settings are available for keyboard blocks, list, slider (the slider must be tweaked by the developer, from the constructor it will not work yet)
To go to the settings you need:

Gif instructions for use:

For your convenience, we have prepared a design template for bot buttons in different versions in Figma

Пример отображения фона на клавиатуре в чат-боте
Json code must be added to the "Json text configuration (to customize the display of text)" field

Json code must be added to the "Json text configuration (to customize the display of text)" field
Sample JSON-config code:
{
"BgColor": "#2db9b9",
"DefaultHeight": null
}